Menu
Close
3 tests QCM : coefficient 1
1 dossier pour client : coefficient 1
1 site web : coefficient 2
Calcul pour tests : nb réponses justes / nb questions * 5 + 1
Critères pour votre site :
1. Adéquation objectif / traitement du thème /contenu global : coeff x2
2. Ergonomie/navigation/
3. Responsivité
4. Recherche graphique, Finesse de la finition
5. Qualité rédaction / images
6. Bilinguisme / formulaire
7. Originalité du projet : coeff 0.5
Produire un document sur votre projet :
Produire et publier un site web
Présenter votre projet à la classe
Les diverses parties d'un projet web doivent être mentionnées :
Il existe de nombreuses extensions pour animer les liens vers une ancre ou améliorer l'expérience de scroll avec la souris.
Nous vous proposons ici l'extension : Page scroll to id
Au lieu d'exprimer la taille des polices en PX (pixles), il est possible de l'exprimer dans une unité qui fait varier la taille des caractères en fonction de l'environnement dans la page.
vw: largeur du viewport
vh: hauteur du viewport
Exemple CSS :
html { font-size: 2vw; }
Un thème enfant est un thème basé sur votre thème parent. Il en reprend toutes les fonctionnalités sans jamais le modifier. Ainsi vous pouvez apporter des modifications à votre enfant et en cas de mise à jour du parent, vous ne les perdez pas!
Créer les fichiers style.css et functions.php dans lesquels vous copiez le code ci-dessous.
Dans le fichier style.css, remplacer le texte qui suit les deux points par vos informations.
Le champ template doit impérativement être le nom du répertoire du thème parent.
/* Theme Name: Theme enfant Description: Theme enfant de votre nom ou nom de site Author: Votre nom Author URI: URL de l'auteur Template: nom du répertoire parent Version: 0.1.0 */
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
/wp-admin à la fin de l'URL pour accéder au tableau de bord.Si vous souhaitez installer un thème que vous avez téléchargé ou acheté en dehors de la bibliothèque WordPress :
Assurez-vous que le thème est compatible avec la version de WordPress que vous utilisez pour éviter tout problème de compatibilité.
Dans ce cours, nous installons les extensions et thèmes suivants
UpdraftPlus : pour sauvegarder et migrer le site entier - lien
Elementor Website Builder : notre choix pour construire les pages - lien
Elementor Header & Footer Builder : pour créer des entêtes et des pieds de page - lien
WP Forms : pour créer des formulaires de contact - lien
Pour ceux qui veulent développer du e-commerce : Woocommerce - lien
Le thème conseillé est Hello Elementor - lien
Une certaine liberté est possible au niveau des thèmes. Il convient de vérifier la compatibilité du thème avec la version courante de WordPress et de Elementor.


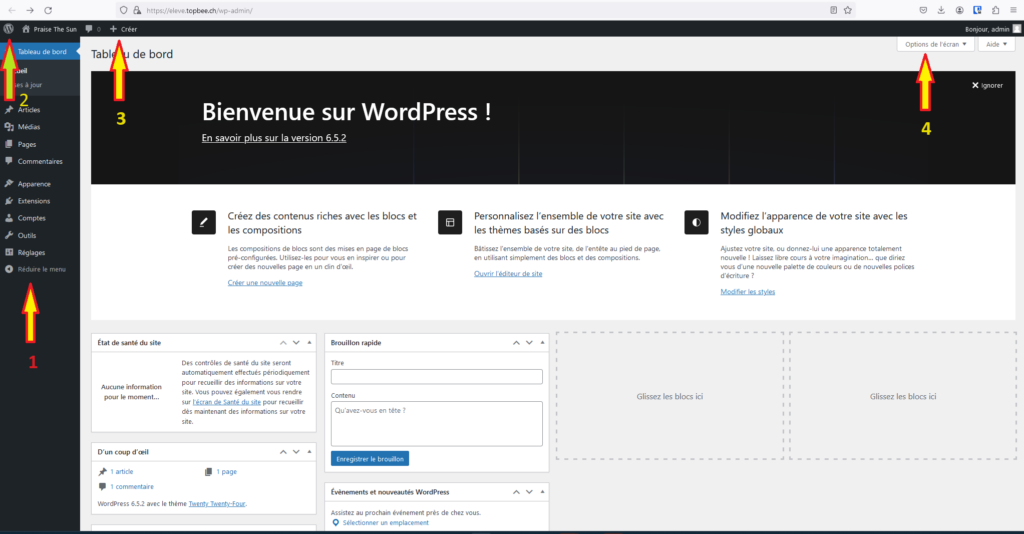
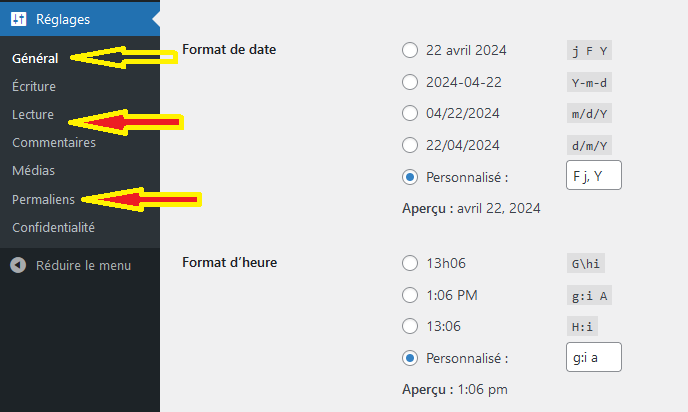
Un des premiers menus à visiter est "Réglages". Dans Général, nous allons paramétrer, par exemple, le format d'affichage des dates.
Dans Lecture, nous choisirons la page d'accueil pour notre site.
Dans Permaliens, nous choisirons le format des URL pour appeler chacun de nos pages. Important pour le référencement.

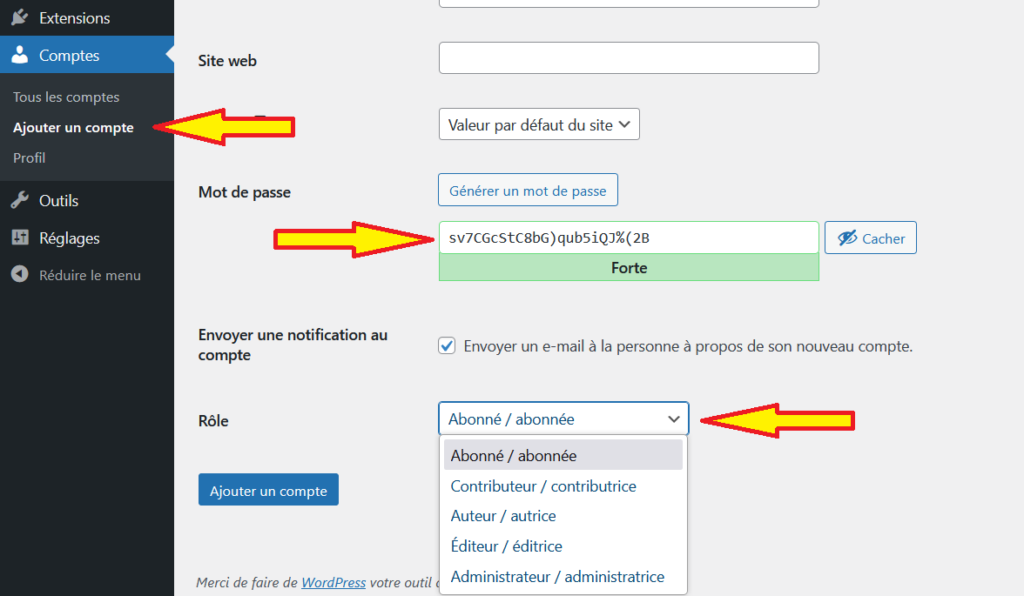
Le menu "Comptes" permet de gérer les utilisateurs de WordPress et d'ajouter un nouveau compte.
Un mot de passe solide (l'utilisateur pourra le changer par la suite) et surtout choisir le bon rôle pour l'utilisateur et ainsi définir ses droits.