Menu
Close
3 tests QCM : coefficient 1
1 dossier pour client : coefficient 1
1 site web : coefficient 2
Calcul pour tests : nb réponses justes / nb questions * 5 + 1
Critères pour votre site :
1. Adéquation objectif / traitement du thème /contenu global : coeff x2
2. Ergonomie/navigation/
3. Responsivité
4. Recherche graphique, Finesse de la finition
5. Qualité rédaction / images
6. Bilinguisme / formulaire
7. Originalité du projet : coeff 0.5
Produire un document sur votre projet :
Produire et publier un site web
Présenter votre projet à la classe
Les diverses parties d'un projet web doivent être mentionnées :
La facture est un document comptable dont l’objectif principal est de donner une valeur juridique à la contre-prestation dont il est question. Elle protège aussi bien le prestataire que le client dans le cas d’un éventuel litige commercial.
Outre le fait qu’elle détermine donc avec précision la nature de la prestation de service ou de la vente de biens dont il est question (quantité, TVA, montant total…), la facture offre une trace écrite exigible sur une période de 10 ans dans la législation suisse.
Bon à savoir : Il est fait mention de cette obligation (pour le client davantage que pour le prestataire) dans l’article 958f du livre cinquième du Code civil suisse.
Voir un exemple de facture basique.
Avant de rédiger l’offre, il est conseillé d’échanger avec le client, de clarifier ses besoins et de discuter des conditions. L’entretien vous permet d’identifier les préoccupations et les intentions spécifiques des clients et de comprendre quel service ou quel produit correspond le mieux à leurs besoins. L’échange verbal permet généralement de clarifier, si ce n’est définitivement, du moins de délimiter les budgets et les délais.
Description des produits: les produits et les services doivent être désignés le plus précisément possible afin d’éviter tout malentendu.
Quantités et prix: prix unitaires et/ou taux horaires. Si les dépenses ou les coûts de production ne peuvent pas être déterminés à l’avance, indiquer les estimations en tant que telles et préciser leur fondement. Indiquer les éventuels rabais de manière transparente.
Délai de production: indiquer le plus précisément possible, si besoin, indiquer en périodes; si le projet est long, nommer les phases avec les délais et conditions de livraison présumés.
Validation/tests: indiquer les procédures de validation.
Frais et taxes: indiquer les frais supplémentaires pour les déplacements, l’hébergement ou les repas.
Référence aux conditions générales: les entreprises disposant de conditions générales de vente (CGV) doivent impérativement y faire référence dans l’offre ou les joindre à celle-ci.
Autres détails: Les informations importantes qui vont au-delà des points mentionnés ci-dessus, comme les indications sur les droits d’utilisation et les licences doivent être mentionnées.
Un CMS, ou système de gestion de contenu (Content Management System en anglais), est un logiciel qui aide les utilisateurs à créer, gérer et modifier le contenu d'un site web sans avoir besoin de connaissances avancées en programmation.
Il permet de construire et de maintenir un site web de manière intuitive et, dans la mesure du possible, de manière très ergonomique.
Les CMS sont particulièrement utiles pour les personnes qui souhaitent publier des articles, gérer des médias comme des images et des vidéos, et organiser le contenu sans écrire de code.
Il existe par ailleurs de nombreux CMS développés au seins des entreprises qui nécessitent un temps d'adaptation aux nouveaux venus.
 Origines et Création
Origines et Création

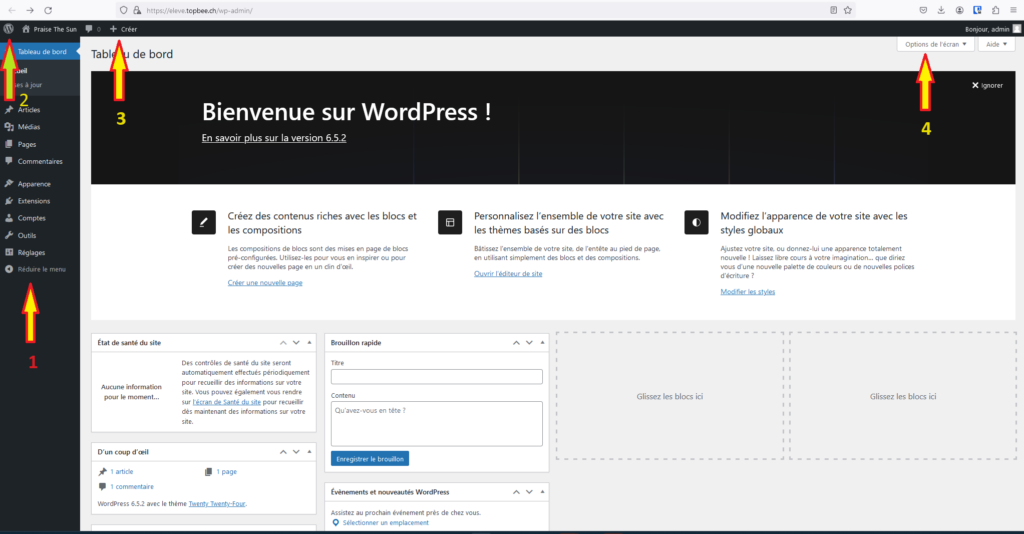
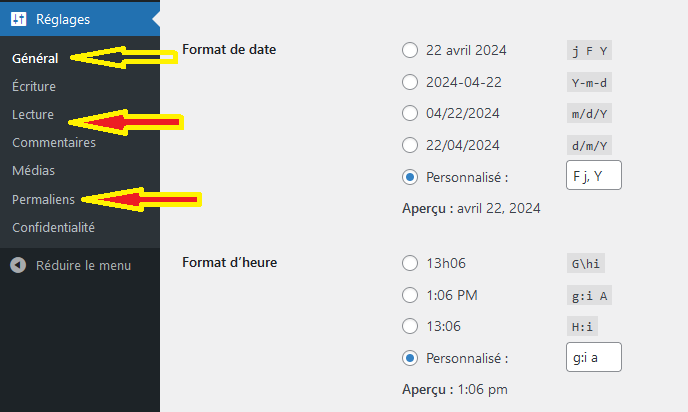
Un des premiers menus à visiter est "Réglages". Dans Général, nous allons paramétrer, par exemple, le format d'affichage des dates.
Dans Lecture, nous choisirons la page d'accueil pour notre site.
Dans Permaliens, nous choisirons le format des URL pour appeler chacun de nos pages. Important pour le référencement.

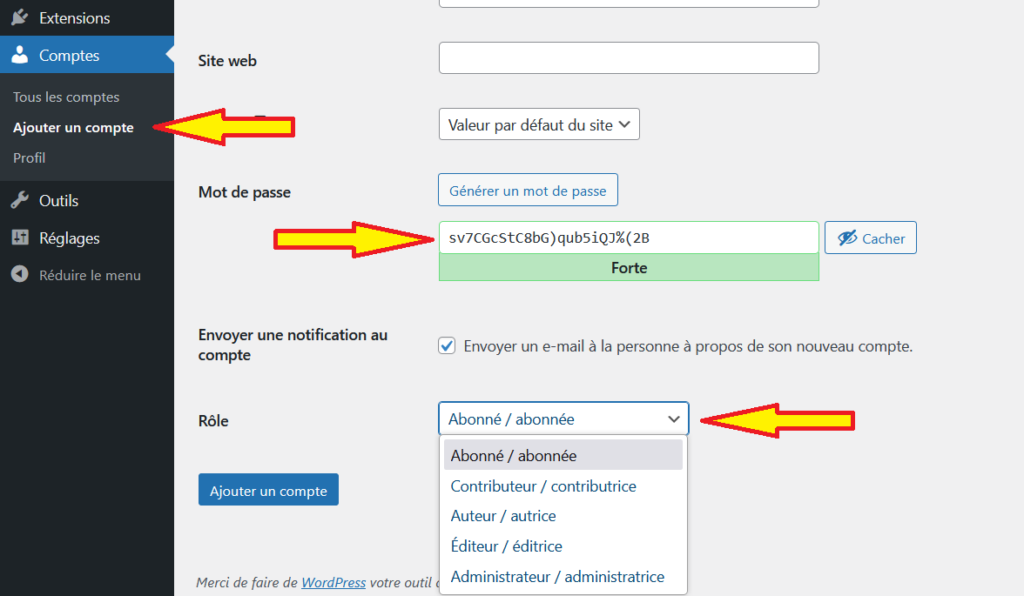
Le menu "Comptes" permet de gérer les utilisateurs de WordPress et d'ajouter un nouveau compte.
Un mot de passe solide (l'utilisateur pourra le changer par la suite) et surtout choisir le bon rôle pour l'utilisateur et ainsi définir ses droits.
Un thème enfant est un thème basé sur votre thème parent. Il en reprend toutes les fonctionnalités sans jamais le modifier. Ainsi vous pouvez apporter des modifications à votre enfant et en cas de mise à jour du parent, vous ne les perdez pas!
Créer les fichiers style.css et functions.php dans lesquels vous copiez le code ci-dessous.
Dans le fichier style.css, remplacer le texte qui suit les deux points par vos informations.
Le champ template doit impérativement être le nom du répertoire du thème parent.
/* Theme Name: Theme enfant Description: Theme enfant de votre nom ou nom de site Author: Votre nom Author URI: URL de l'auteur Template: nom du répertoire parent Version: 0.1.0 */
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
/wp-admin à la fin de l'URL pour accéder au tableau de bord.Si vous souhaitez installer un thème que vous avez téléchargé ou acheté en dehors de la bibliothèque WordPress :
Assurez-vous que le thème est compatible avec la version de WordPress que vous utilisez pour éviter tout problème de compatibilité.
Elementor est un constructeur de pages pour WordPress qui offre plusieurs avantages pour la conception et la gestion de sites web. Voici quelques-uns des principaux avantages d’utiliser Elementor :
Elementor propose une version gratuite ainsi qu'une version pro payante avec des fonctionnalités supplémentaires et une plus grande flexibilité. Dans ce cours, nous pouvons travailler avec la version gratuite.
Il existe de nombreuses extensions pour animer les liens vers une ancre ou améliorer l'expérience de scroll avec la souris.
Nous vous proposons ici l'extension : Page scroll to id
Au lieu d'exprimer la taille des polices en PX (pixles), il est possible de l'exprimer dans une unité qui fait varier la taille des caractères en fonction de l'environnement dans la page.
vw: largeur du viewport
vh: hauteur du viewport
Exemple CSS :
html { font-size: 2vw; }